2022 03.27
항해 프로젝트를 진행하면서 (스프링) 프로젝트에 HTTPS 적용 한 것에 대해 기록을 남기고자 한다.
(이미지나 기타 설명은 여유되면 추가적으로 넣겠음)
사용한 것
1.EC2 우분투 서버 18.04 프리티어 버전
2. 가비아 도메인 사용 (어디 사이트는 상관없음 HTTPS 적용을 위해 도메인은 필요)
3. Nginx 서버로 SSL 인증을 통해 HTTPS 적용 (letsencrypt 인증서를 certbot를 통해 받을 것)
-----------------------------------------------------------------------------------------------------------------
1. EC2 인스턴스 생성
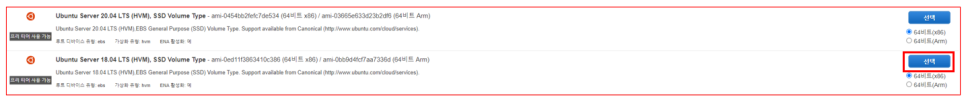
1) 우분투 18.04 선택

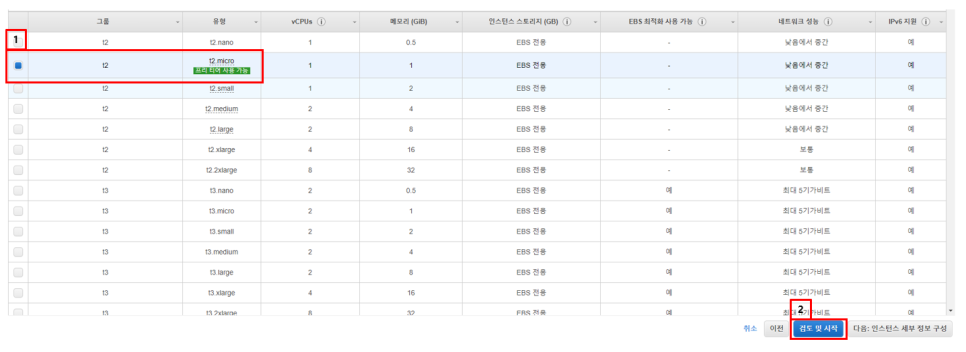
2) 프리티어 선택 확인 하고 검토 시작, 그 뒤로는 쭉쭉 진행할 것
(추가 설정 없음, 진행 마지막에 키 페어 선택에서 기존 키 없으면 생성 후 잘 보관할 것)

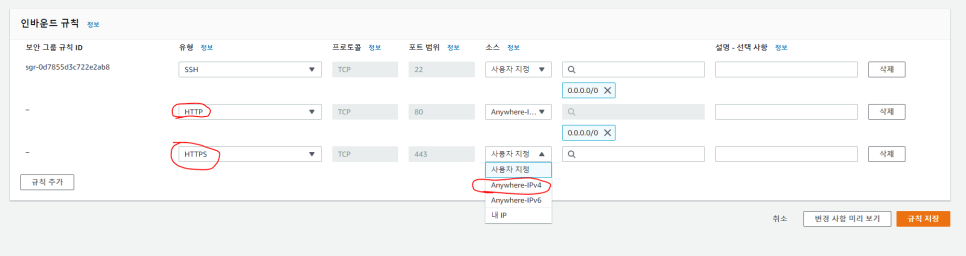
3) 인스턴스 생성 완료 후 인바운드 규칙 편집으로 포트 HTTP, HTTPS 를 IPv4로 추가할 것 (인바운드 규칙 편집 어디있는지 모르면 구글링 요청..)

***주의.EC2 프리티어는 일정 사용량, 기간 동안 무료이지만 초과되면 비용이 청구*******
2.가비아 도메인 연결 (어디 사이트는 상관없음 HTTPS 적용을 위해 도메인은 필요)
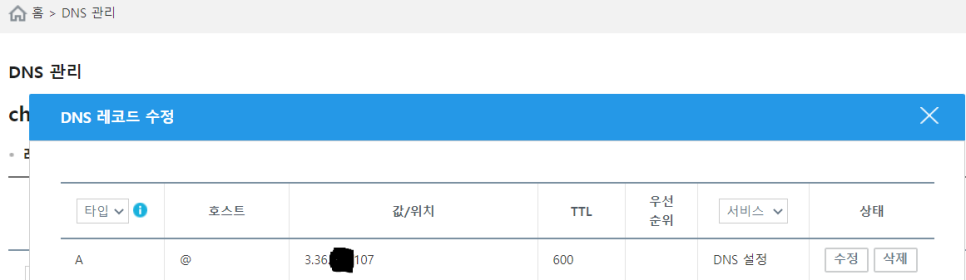
1) 갖고 있는 도메인과 생성한 우분투 서버 주소와 연결시킬 것
(도메인 없으면 구매해야 함, 도메인 구매는 유료사이트와 무료사이트가 있으며, 2022.02 기준으로는 가비아에서 .shop 도메인 1년을 500원에 살 수 있었음)

3. Nginx 서버로 SSL 인증을 통해 HTTPS 적용 (letsencrypt 인증서를 certbot를 통해 받을 것)
우분투 서버 접속 해서 진행
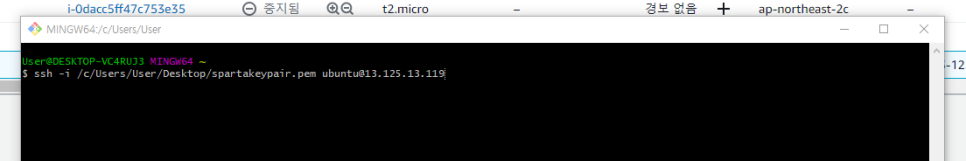
ssh -i 우분투키페어삽입 ubuntu@우분투주소 < 이렇게 쳐서 우분투 접속, 글쓴이는 윈도우라 Git Bash 사용함

1) sudo apt update <엔터 쳐서 업데이트
-> 운영체제에서 사용가능한 패키지 버전 정보 업데이트
2) sudo apt-get install letsencrypt -y <엔터 쳐서 letsencrypt를 설치
-> letsencrypt를 설치함
3) sudo apt update <엔터 쳐서 업데이트
4) sudo apt upgrade -y <엔터 쳐서 업데이트
5) sudo apt install certbot python3-certbot-nginx < 엔터 쳐서 설치
-> letsencrypt의 형태로 ssl/tls 인증서를 무료로 제공하는 certbot라이브러리 설치
-> nginx도 같이 설치 됌
6) sudo service nginx start <엔터 쳐서 시작
-> nginx 실행함
-> 실행 후 나의 우분투 주소를 쳐서 실행되는지 확인 , 밑에 이미지에서 주소를 나의 우분투 주소 or 도메인 주소를 치면됌
웰컴 투 nginx 뜨면 나의 우분투에서 nginx서버 돌아가는 것임


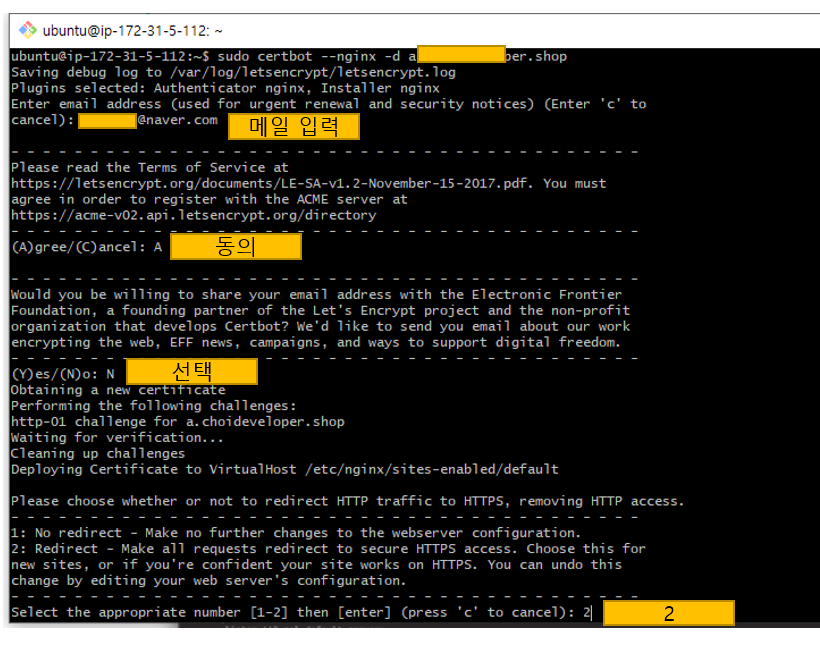
7) sudo certbot --nginx -d 나의도메인주소 < 엔터 쳐서 진행 , ex) mydomain.shop
-> 진행하면 첫 번째로 나의 메일을 치라고 나옴 메일 입력하고 엔터
-> 진행하면 동의 할지 안할지 선택사항이 2번 나옴 약관동의는 동의하시고 이메일 공유는 알아서 판단
-> 진행하면 1번 2번 어떤 선택사항이 나오는데 2번으로 진행

완료 후 성공하면 브라우저에 우분투 주소 or 도메인 주소 로 들어가 https 적용되는지 확인

-> 추가(선택사항) sudo certbot renew --dry-run < 명령어를 통해 90일마다 만료되는 인증서 자동 갱신 가능
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
이제 Nginx로 온 요청을 나의 우분투 서버에서 돌아갈 스프링부트 서버로 리다이렉트 시키는 것을 진행함
8) cd /etc/nginx < 엔터 쳐서 nginx 설정 폴더가 있는 곳으로 이동
9) ls -al <엔터 쳐서 현재 폴더에 있는 파일들 확인
10) sudo chmod 777 ./sites-available <엔터 쳐서 sites-available의 수정 삭제 생성 권한을 줌
-> chmod 명령어는 나중에 추가로 공부할 것
11) sudo chmod 777 ./sites-enabled <엔터 쳐서 sites-enabled 수정 삭제 생성 권한을 줌
-> chmod 명령어는 나중에 추가로 공부할 것
12) ls -al <엔터 쳐서 sites-available, sites-enabled 권한 바뀐 것 확인
13) cd /etc/nginx/sites-available < 엔터 쳐서 sites-available로 이동
14) sudo vi ./test.conf < 엔터 쳐서 ./test.conf 파일 생성 하고
15) 키보드 insert 또는 a 등 아무 글자를 눌러서 insert 모드 돌입 (inset모드인지 는 7시 방향에 표시됌)
16) 아래 값에서 (도메인 주소)바꾸고 복사하여 붙여넣기(마우스 우클릭 후 paste) 할 것
17) ESC를 눌러 insert 모드 종료 후
18) :wq < 키보드로 직접치셈 (저장 후 나오는 명령어)
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
}
server {
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name 나의도메인주소; # managed by Certbot
location / {
proxy_pass http://localhost:8080; #8080을 나의스프링서버 포트 번호로 적용 (nginx 서버가 스프링서버로 리다이렉트할 것임)
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
listen [::]:443 ssl ipv6only=on; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/나의도메인주소/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/나의도메인주소/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = 나의도메인주소) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80 ;
listen [::]:80 ;
server_name 나의도메인주소;
return 404; # managed by Certbot
}
19) sudo vi ./test.conf < 엔터 쳐서 저장 됬는지 한번 더 확인 후 :qa로 나로 나옴
20) sudo ln -s /etc/nginx/sites-available/test.conf /etc/nginx/sites-enabled < 엔터
-> sites-available에 생성한 test.conf를 sites-enabled 폴더에 복사함(바로가기 기능이라 생각할 것)
21) cd /etc/nginx/sites-enabled < 엔터 쳐서 폴더 이동
22) rm default< 엔터 쳐서 삭제함
-> default 안쓰고 생성한 test.conf를 설정파일로 사용하기 위함
---완료---
(우분투에 openjdk를 설치하는 것은 스프링서버 돌릴 사람이니 할 수 있을 것으로 예상)
스프링 서버 돌리고 브라우저로 나의 도메인주소 들어가면 https 적용 확인

'항해 시절' 카테고리의 다른 글
| 자료 구조 공부 중 (0) | 2022.07.02 |
|---|---|
| Travis CI, CodeDeploy에 대해서.. (0) | 2022.07.02 |
| 스프링 복습 및 Logback에 대해서 (항해 10주차 회고록) (0) | 2022.07.02 |
| https 공부 (항해 9주차 회고록) (0) | 2022.07.02 |
| Linux, Ubuntu,Docker 공부 (항해 8주차 회고록) (0) | 2022.07.02 |
